Si sigues los pasos a continuación podrás agregarle animación a un botón:
1. Copia el siguiente código:
@keyframes bounceup { 0%, 20%, 50%, 80%, 100% {transform: translateY(0);} 40% {transform: translateY(-20px);} 60% {transform: translateY(-10px);} } .bounce { animation: bounceup 3s infinite; }
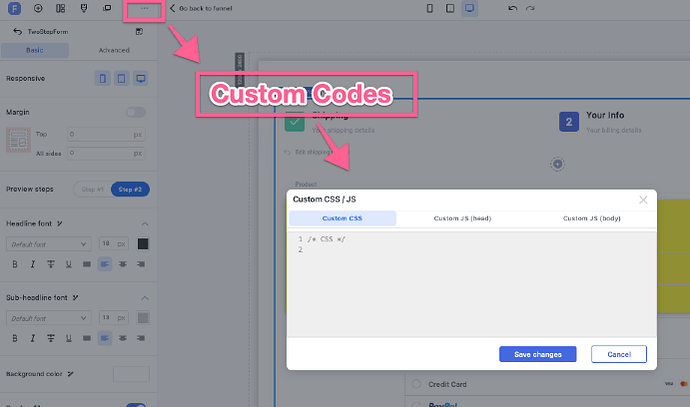
- Pégalo en Custom Codes > Custom CSS
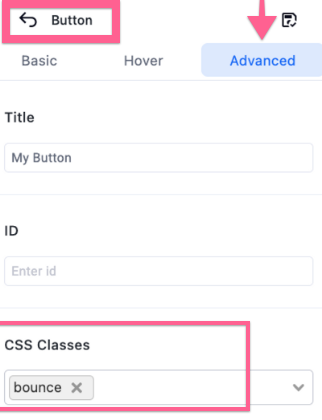
- Luego haz click en el botón que quieres que tenga movimiento > Haz click en “Advanced” > Bajo “CSS Classes” escribe bounce:

Esto hará que el botón salte.