It would be very heavy!!!
i need to insert the fee extra for cash on delivery (i use funnelish pay). it is possible?
Yes that is possible, will try to get you some custom code by the end of the day or next morning at latest. Just build your funnel first where you want to use the code.
Hey guys,
I think this feature would be useful to have as a native feature within the platform itself, however in the meantime here is a script to get the job done.
Step 1: Create a $5 Cash On Delivery Extra Fee Product
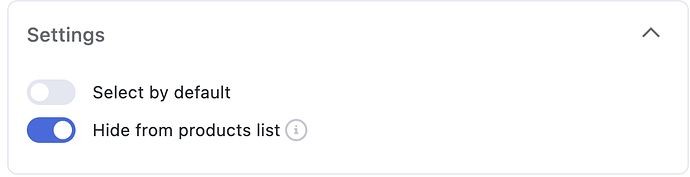
Within your page create a new product for the extra $5 fee for cash on delivery. The product should be hidden that way your customers cannot select/unselect it manually.
Use the option under Product > Settings to hide the product from your Product List.
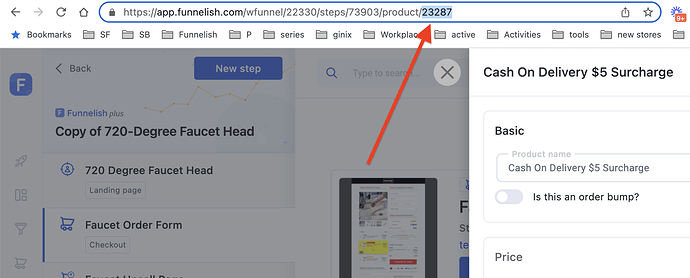
In this example I named it “Cash On Delivery $5 Surcharge” but you can name it anything.
Step 2: Get The COD Fee Product ID
Simply open the newly created product within your step (do not open it within the page builder), and then copy the last segment of the dashboard url, that’s your product ID.
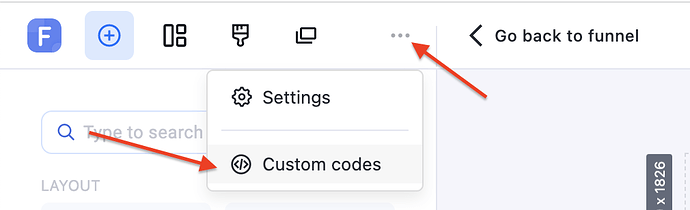
Step 3: Add The Script to Your Page
<script>
// Change the number below to the ID of your COD Extra Fee Product.
let ProductID = "23287";
function setup(){
// COD not loaded yet for some reason!
if (!document.querySelector('[name="checkout[payment_gateway]"][group-id="3"]')) {
setTimeout(setup, 200) // check back again later.
return;
}
document.querySelectorAll('[name="checkout[payment_gateway]"]').forEach(x=> {
x.addEventListener("change",a=>{
checkSelection();
})
})
checkSelection(); // first time, just in case COD is selected.
}
function checkSelection() {
// You can also change this line if you wish to select the product differently (eg. selecting the only hidden product!).
let codProduct = document.querySelector(`.pl-item [name="product-id"][value="${ProductID}"]`)
let v = document.querySelector('[name="checkout[payment_gateway]"]:checked').getAttribute('group-id')
if (v==3){ // COD selected
codProduct.checked = true;
} else {
codProduct.checked = false;
}
let ev = new Event('change', { 'bubbles': true });
codProduct.dispatchEvent(ev);
}
setup();
</script>
Copy the code above as it is, into your page Custom Codes > Custom JS (Body) box.
Make sure to replace the Product ID within the first line with the number you copied at Step #2.
That’s it, give it a try and let me know how it goes.
@yassine