How to I add a timer similar to this

I dont like the built in funnelish one. Looks abit spammy. Also want it inline with the text similar to image above
How to I add a timer similar to this

I dont like the built in funnelish one. Looks abit spammy. Also want it inline with the text similar to image above
Hi @Gulfam,
Please follow these steps in order to get such results,
At first, you need to add a Container Element inside your page like the image below
Please make sure to go to Advance and set the paddings of the container to 10px, later.
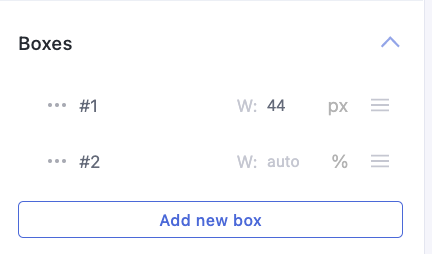
Also, make sure to add two boxes inside the container where the first one has a fixed width (you can find it inside the three small dots).

Now, just add an image inside the first box.
please add a Custom HTTML element in the second box then hit Edit custom HTML and paste this Custom HTML code inside it:
<div style="color: #c8202f;font-size: .975rem;line-height: 22px;font-weight: 900;"><b>SALE ENDS SOON! </b>
<span style="color: black; font-weight: 300;"> Your cart is reserved for </span>
<span id="countdown">14:55</span>
</div>
As a final step, please head to Custom codes Custom JS (Body), and paste the following code:
<script>
/**** second+minute timer ****/
var seconds;
var temp;
function countdown() {
time = document.getElementById('countdown').innerHTML;
timeArray = time.split(':')
seconds = timeToSeconds(timeArray);
if (seconds == '') {
temp = document.getElementById('countdown');
temp.innerHTML = "00:00:00";
return;
}
seconds--;
temp = document.getElementById('countdown');
temp.innerHTML = secondsToTime(seconds);
timeoutMyOswego = setTimeout(countdown, 1000);
}
function timeToSeconds(timeArray) {
var minutes = (timeArray[0] * 60) + (timeArray[0] * 1);
var seconds = (minutes * 60) + (timeArray[1] * 1);
return seconds;
}
function secondsToTime(secs) {
//var hours = Math.floor(secs / (60 * 60));
var divisor_for_minutes = secs % (60 * 60);
var minutes = Math.floor(divisor_for_minutes / 60);
minutes = minutes < 10 ? '0' + minutes : minutes;
var divisor_for_seconds = divisor_for_minutes % 60;
var seconds = Math.ceil(divisor_for_seconds);
seconds = seconds < 10 ? '0' + seconds : seconds;
return minutes + ':' + seconds;
}
countdown();
</script>
Let us know how that goes,
Best regards,
Funnelish™ Team
That’s perfect!!! Thank you!!