Can you help me with this
Hi @Oussama_Cherif,
We are not so sure what you need our help with.
Could you clarify your query a bit?
Looking forward to your reply.
Hi @Oussama_Cherif,
Please go to Custom Codes > Custom CSS and paste this:
/* CSS */ .typewriter { width: fit-content; } .typewriter .paragraph-inner { overflow: hidden; border-right: .15em solid orange; /* The typwriter cursor */ white-space: nowrap; /* Keeps the content on a single line */ animation: typing 3.5s steps(30, end), blink-caret .5s step-end infinite; } /* The typing effect */ @keyframes typing { from { width: 0 } to { width: 100% } } /* The typewriter cursor effect */ @keyframes blink-caret { from, to { border-color: transparent } 50% { border-color: #666AFC } /* The typewriter cursor Color */ }
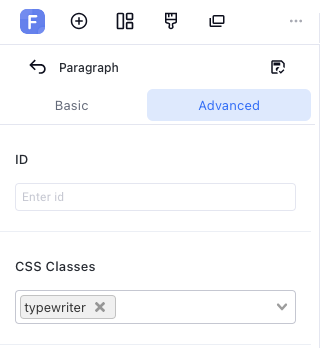
Then, add a paragraph element, select it and go to Advanced and add typewriter as a class, and make sure the text is set to bold that’s.

You can now add the animated paragraph inside a Container and adjust it however you see fit.