
the color of the buttons to red thanks
1 Like
Just add this to your Page Custom Codes > CSS box:
.two-step-form.step-1 .tsf-header .tsf-item:first-child .tsf-number {
background: red !important;
color: white !important;
}
.two-step-form.step-2 .tsf-header .tsf-item:last-child .tsf-number {
background: red !important;
color: white !important;
}
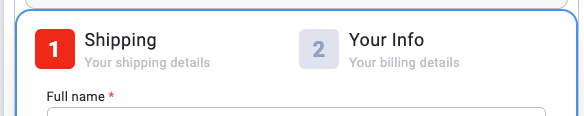
It will produce this:

That’s it!
1 Like