Greetings!
Need some help…
I have multiplie chekout paths and ive put a checkbox in all of them but now i have two questions:
- How to add links in the text (terms and condtions and privacy policy) So the customers can click on it and check them easily, not scroll down of page to see them.
- How to put a restriction on the checkout so that you cannot proceed with the checkout if you havent checked the box?
It is very important steps to protect every business from possbile lawsuits.
Appriciate all the help!
Best regards,
Kevin
Hi Kevin,
If I was you l’d do something like this instead:
- Keep the policies as a link to a popup in your page footer.
- Create a popup
- Add your policy text inside that popup
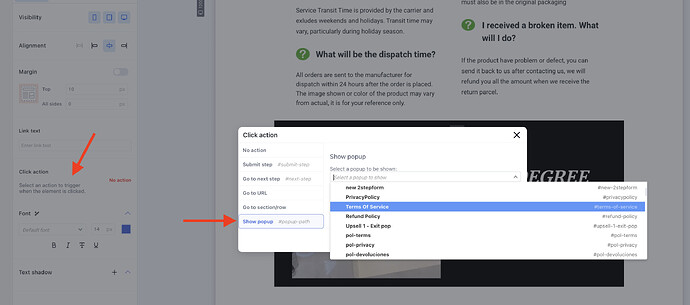
- Inside the footer of your page, add the LINK element > and link it to that popup when clicked, something like this:
That’d be it for showing the policies, result would be anything like this:

Now for the checkmark, all you need to do is:
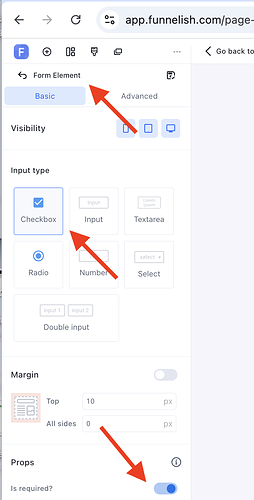
- Add a FORM element and select it as checkbox > required (so they can’t go to the next page without ticking this)
:
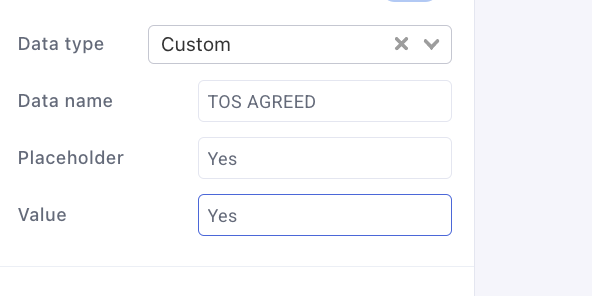
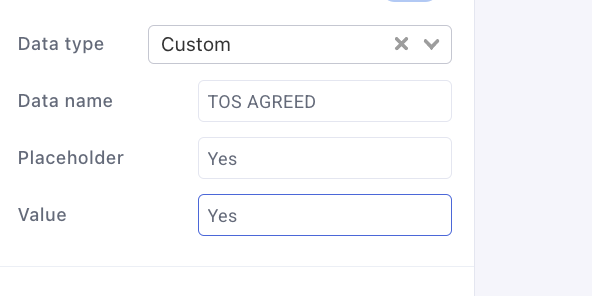
- You can give it a custom data name so it’s easy for you to identify it, can do something like this:

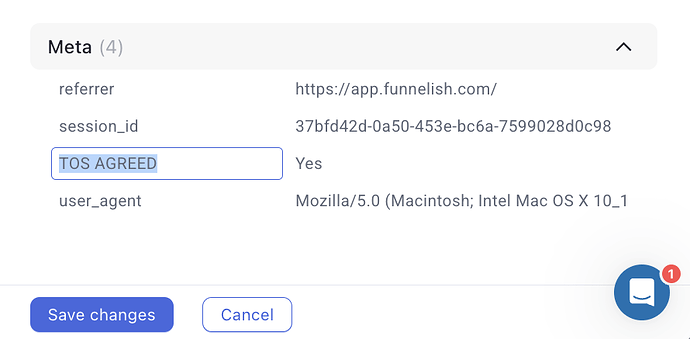
- When that customer bought or opted in, you can find him inside the customers tab and if you scroll down to meta info you will see this:
That’d be it, let me know if struggling with anything else.