Hola como puedo conseguir consigo un código de botón que se mueva de lado a lado ya que el que dispongo solo se mueve de arriba hacia abajo y es muy lento Gracias
Hola @Marco para lograrlo sigue los pasos a continuacion:
- Copia este codigo:
@keyframes sideToSide {
0%, 100% { transform: translateX(0); }
50% { transform: translateX(20px); }
}
.move {
animation: sideToSide 0.5s infinite; /* Now it's twice as fast as before */
}
- Pegalo bajo CUSTOM CODES > CUSTOM CSS

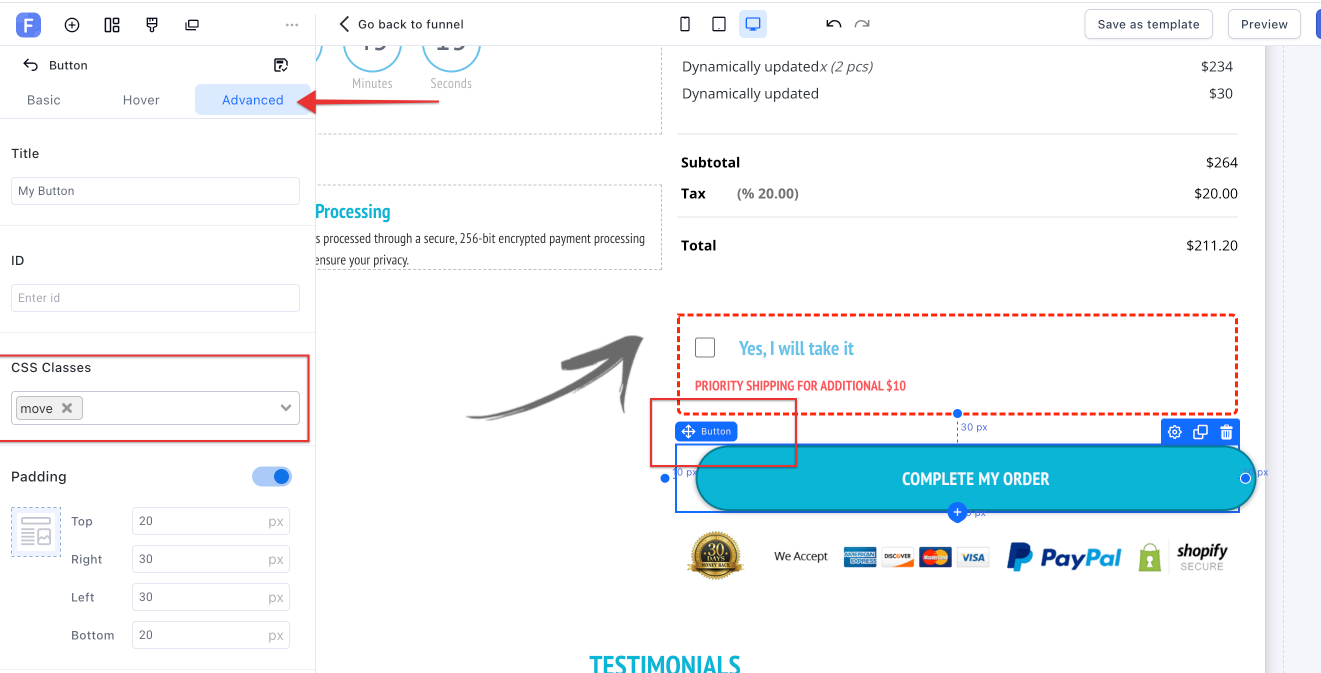
- Luego haz click en el botón que quieres que tenga movimiento > Haz click en “Advanced” > Bajo “CSS Classes” escribe move

- Guarda los cambios, y listo!
1 Like