Hi, I was wondering how I can create the dark grey bar to the left? Was told I would need a CSS element called border-left.
I was able to replicate the block part with a container with a paragraph + image + paragraph.
Hi, I was wondering how I can create the dark grey bar to the left? Was told I would need a CSS element called border-left.
I was able to replicate the block part with a container with a paragraph + image + paragraph.
Also wondering to take it a step further how I could create one like this with the quotation mark synmbol:
Appreciate any input!
I did that with a paragraph block and adding a gray border that only exists for the left side
Hi @vtheg832,
You can clone the following funnel and open it in the editor using the share link below.
Funnel share link: (funnelish).
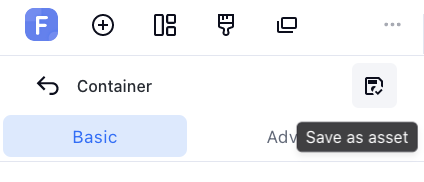
Next, you can save the container as an asset for reuse in any future project.

The design above was reached by following these simple steps:
Give the container a 10 px border-left, then give it a background color like so:
Hit the plus icon and add the following elements:
Let us know how it goes,
Best,
Fey @Funnelish.
Amazing! This worked. Thank you!