Hello guys,
I need help to customize my pop-up and the 2 step form.
Originally my pop up is a 2 step pop up (on Shopify).
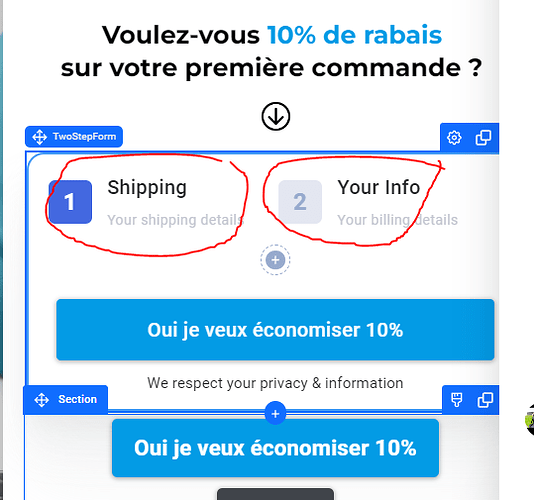
As I can’t show a second pop up after the first one on Funnelish, the support showed me a way to do it with the 2 step form.
It’s great but I need to remove a few elements :
I need to remove the numbers 1 and 2.
Thank you !