My added gradients do not appear when clicking the preview button, they only appear when editing.
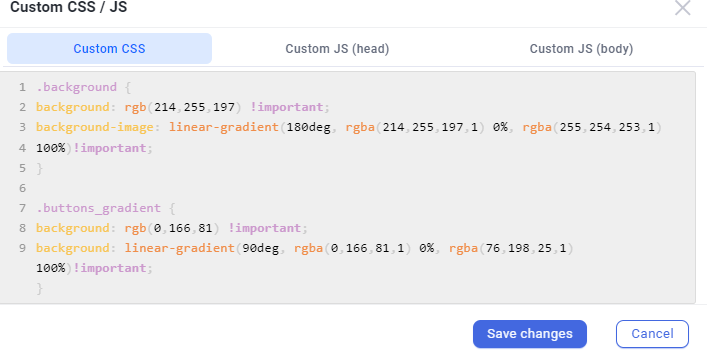
A screenshot of my code is below.
Hi @Giuliana,
That must be a formatting error or something,
As you can we applied the following CSS and it worked:
.background {
background: rgb(214, 255, 197) !important;
background-image: linear-gradient(90deg, rgba(2, 0, 36, 1) 0%, rgba(96, 166, 168, 0.590095413165266) 41%, rgba(0, 212, 255, 1) 96%) !important;
}
Here is the preview: testing-gradient-bug
Still unable to fix the problem? Please send us your preview URL or a share link through chat support.
Looking forward to hearing from you,
Best,
Fey @Funnelish.
1 Like