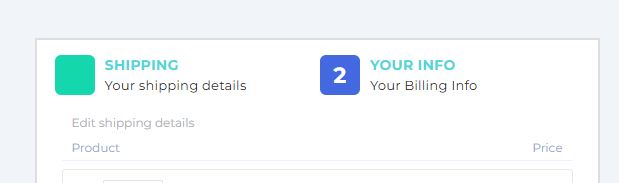
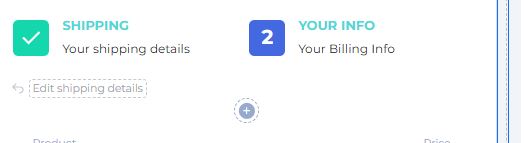
In the 2-Step form element in Funnelish, the green box with the checkmark appears correctly in the editor (as shown in the second image). However, in the live view, it only displays a colored box without the checkmark. I need custom code to ensure the live view matches the editor preview, showing the checkmark.


Hi @Muhammad_Talha_Khan ,
It sounds like a CSS issue where the live view isn’t rendering the checkmark icon correctly. You can resolve this by adding the following custom CSS to your Funnelish 2-Step form:
.two-step-form .icon-check {
background-image: url(https://app.funnelish.com/img/success-check.2a539d4f.svg);
}
This code ensures the checkmark icon is displayed in the green box, just like it appears in the editor preview.
To add this code:
- Go to the Custom Code section in Funnelish.
- Paste the CSS snippet into the appropriate field for styling.
- Save and publish your changes.
Once applied, the checkmark should appear correctly in the live view. Let me know if you encounter any further issues!
Best regards