Hey, I would like to add a detailed bullet point to each product in the checkout step. Right under the name of the product that I circled in the screenshot
Is that possible and how? ![]() Thanks!
Thanks!
Hey, I would like to add a detailed bullet point to each product in the checkout step. Right under the name of the product that I circled in the screenshot
Is that possible and how? ![]() Thanks!
Thanks!
Hi @alexisdavidson,
Awaiting Funnelish’s Full support of such a feature, here is a tutorial to help you attach any element (literally any element) to the bottom of your product title (e.g a product description).
Head to Custom Code > Custom JS (Body) then paste the following code:
<script>
var bullets = document.querySelectorAll('.bullet');
console.log(bullets);
var products = document.querySelectorAll('.pl-item .pl-nvalue');
products.forEach( (x,i) => {
x.appendChild(bullets[i])
})
</script>
Now that you have added the JS code above to your page, you just need to create an element inside your Funnlish Editor (a paragraph, a container with paragraphs inside, images, absolutely anything).
Here is an example where I added a paragraph to my order page:
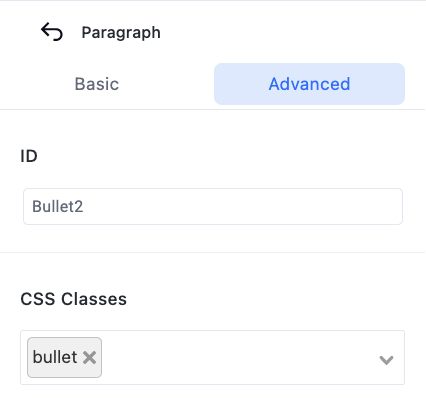
Later on, Just head to Advanced then add a CSS class name ‘bullet’, and then the element will be added right under the product’s title.
 .
.
PS: any Element you create inside the editor with a class ‘bullet’, shall be added to the product list in the same order as your elements.
Here is another example where we append an image, a Link, and a paragraph under the product title.
By adding the class: ‘bullet’ to each of those Elements you will get this as a result:
Hope that helps you achieve what you want,
Best.