Hi Funnelishers,
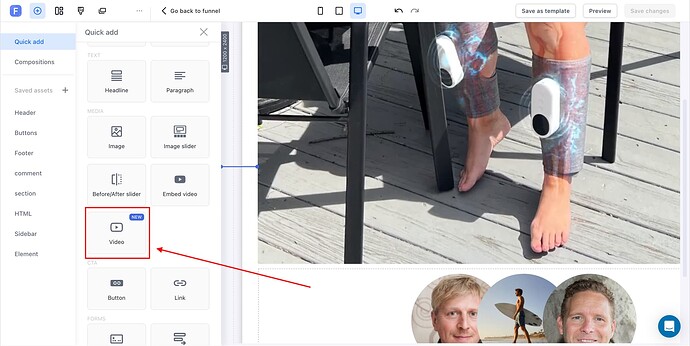
For VSL we have a video and want to display hidden content when the video ends. Well, it is very straightforward to do when you use the Funnelish new Video element.
You add an ID to that video, in my case, the ID is myVideo. For the content that should be hidden until the video ends, I added a class afterVideo.
Now add the following to make the content hide.
.afterVideo {
display: none;
}
And use the following JavaScript to display the hidden content after video ends:
const video = document.querySelector("#myVideo video");
const avc = document.querySelector(".afterVideo");
video.addEventListener("ended", function() {
avc.style.display = "block";
});
If you do not understand the topic or have any difficulties implementing this, feel free to comment below.