Gulfam
September 19, 2022, 4:11pm
1
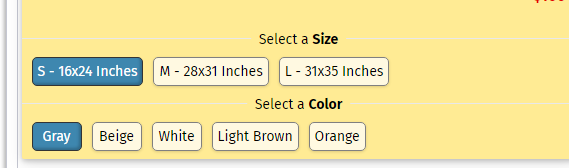
Hi there. Would be awesome to hide out of stock skus. For example if Gray Medium is out of stock just hide that. Or put an x or something to it so it can’t be selected. That way if Gray Medium is out of stock we don’t have to remove all grays or all mediums.
1 Like
fathx
October 4, 2022, 1:56am
2
Hi there,
<script>
ProductsStock = [
{ size: 'L', color: 'red', stock: 100 },
{ size: 'L', color: 'blue', stock: 0 },
{ size: 'M', color: 'red', stock: 0 },
]
function SelectedSize(x){
let selectedS = document.querySelectorAll('.pl-variant-option.selected input')[0];
if(typeof selectedS !== 'undefined') {
return x == selectedS.value ? true : false;
}
}
function SelectedColor(x){
let selectedC = document.querySelectorAll('.pl-variant-option.selected input')[1];
if(typeof selectedC !== 'undefined') {
return x == selectedC.value ? true : false;
}
}
let outOfStock = ProductsStock.filter(p => p.stock < 1);
// init radios //
function init() {
document.querySelectorAll('.pl-variant-option.selected').forEach(sel => {
sel.classList.remove("selected");
sel.childNodes[1].checked = false;
});
}
init();
document.querySelectorAll('.pl-variant-option input').forEach(r => {
r.addEventListener('change', () => {
outOfStock.forEach(x => {
if (r.getAttribute("data-variant") == 'size' && r.value == x['size'] && SelectedColor(x['color'])) {
r.parentNode.classList.remove("selected");
r.checked = false;
}
if (r.getAttribute("data-variant") == 'color' && r.value == x['color'] && SelectedSize(x['size'])) {
r.parentNode.classList.remove("selected");
r.checked = false;
}
})
})
})
</script>
Please edit the ProductsStock according to your stock and products’ variants.color and size all lowercase.
Let us know how it goes.
Gulfam
October 4, 2022, 1:03pm
3
Thank you @fathx is there any way to automate the product stock code with shopify? So I don’t have to keep manually checking
Gulfam
October 4, 2022, 1:21pm
5
fathx:
<script>
ProductsStock = [
{ size: 'L', color: 'red', stock: 100 },
{ size: 'L', color: 'blue', stock: 0 },
{ size: 'M', color: 'red', stock: 0 },
]
function SelectedSize(x){
let selectedS = document.querySelectorAll('.pl-variant-option.selected input')[0];
if(typeof selectedS !== 'undefined') {
return x == selectedS.value ? true : false;
}
}
function SelectedColor(x){
let selectedC = document.querySelectorAll('.pl-variant-option.selected input')[1];
if(typeof selectedC !== 'undefined') {
return x == selectedC.value ? true : false;
}
}
let outOfStock = ProductsStock.filter(p => p.stock < 1);
// init radios //
function init() {
document.querySelectorAll('.pl-variant-option.selected').forEach(sel => {
sel.classList.remove("selected");
sel.childNodes[1].checked = false;
});
}
init();
document.querySelectorAll('.pl-variant-option input').forEach(r => {
r.addEventListener('change', () => {
outOfStock.forEach(x => {
if (r.getAttribute("data-variant") == 'size' && r.value == x['size'] && SelectedColor(x['color'])) {
r.parentNode.classList.remove("selected");
r.checked = false;
}
if (r.getAttribute("data-variant") == 'color' && r.value == x['color'] && SelectedSize(x['size'])) {
r.parentNode.classList.remove("selected");
r.checked = false;
}
})
})
})
</script>
also is there a way to add a text or something to indicate that it’s out of stock or sold out rather than not being allowed to highlight it