fathx
March 10, 2023, 4:07pm
1
For this example, we will do the size variant and for 4 products.
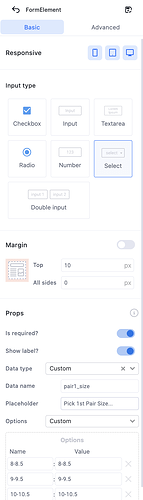
In your page builder, you need to add a Form Element of type Select and set it up like the following:
You will then duplicate the same Form Element 4 times (because we will do 4 products in this example), the only thing you need to change is the Data Name (change the others to “
pair2_size ”, “
pair3_size ”, “
pair4_size ”).
Go to Custom Codes > Custom JS(Body), and paste the following code:
<script>
let DefaultProduct = 1;
function modifyVariants(variant) {
var variant1_color = document.querySelector('select[data-name="pair1_color"]');
var variant2_color = document.querySelector('select[data-name="pair2_color"]');
var variant3_color = document.querySelector('select[data-name="pair3_color"]');
var variant4_color = document.querySelector('select[data-name="pair4_color"]');
if (variant == 1) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'none';
variant3_color.parentNode.parentNode.style.display = 'none';
variant4_color.parentNode.parentNode.style.display = 'none';
} else if (variant == 2) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'none';
variant4_color.parentNode.parentNode.style.display = 'none';
}
else if (variant == 3) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'none';
} else {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'block';
}
}
//init
modifyVariants(DefaultProduct);
// Event handler
document.querySelectorAll('.pl-radio').forEach((r, i) => {
console.log(r);
r.addEventListener("change", () => {
modifyVariants(i+1);
});
});
</script>
PS: DefaultProduct is the index of the selected product by default.
Want to learn how to set up your dynamic variants and link them to Shopify https://docs.funnelish.com/integrations/shopify/set-up-dynamic-variants .
1 Like
fathx
November 21, 2023, 1:07am
3
Hi @nominomi ,
Please make sure you add all of your dynamic variants and give them the right data Names.
Then use the following Custom Code instead of the one above.
<script>
let DefaultProduct = 1;
function modifyVariants(variant) {
var variant1_color = document.querySelector('select[data-name="pair1_color"]');
var variant2_color = document.querySelector('select[data-name="pair2_color"]');
var variant3_color = document.querySelector('select[data-name="pair3_color"]');
var variant4_color = document.querySelector('select[data-name="pair4_color"]');
if (variant == 1) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'none';
variant3_color.parentNode.parentNode.style.display = 'none';
variant4_color.parentNode.parentNode.style.display = 'none';
variant5_color.parentNode.parentNode.style.display = 'none';
} else if (variant == 2) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'none';
variant4_color.parentNode.parentNode.style.display = 'none';
variant5_color.parentNode.parentNode.style.display = 'none';
}
else if (variant == 3) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'none';
variant5_color.parentNode.parentNode.style.display = 'none';
} else if (variant == 4) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'block';
variant5_color.parentNode.parentNode.style.display = 'none';
} else {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'block';
variant5_color.parentNode.parentNode.style.display = 'block';
}
}
//init
modifyVariants(DefaultProduct);
// Event handler
document.querySelectorAll('.pl-radio').forEach((r, i) => {
console.log(r);
r.addEventListener("change", () => {
modifyVariants(i+1);
});
});
</script>
Let us know how it goes.
Best,@Funnelish .
Polar
March 14, 2024, 6:33pm
4
Hello, how would you do a code for 2 variants and three bundles
Hey there! It will depend on the names of the variants but you can do it as the example below adding it in CUSTOM JS BODY
Remember that you must change what is in bold to the data name you added to the form elementpair1_color1 ”]’
<script>
let DefaultProduct = 1;
function modifyVariants(variant) {
var variant1_color = document.querySelector('select[data-name="pair1_color1"]');
var variant1_size = document.querySelector('select[data-name="pair1_size1"]');
var variant2_color = document.querySelector('select[data-name="pair2_color2"]');
var variant2_size = document.querySelector('select[data-name="pair2_size2"]');
var variant3_color = document.querySelector('select[data-name="pair3_size3"]');
var variant3_size = document.querySelector('select[data-name="pair3_size3"]');
if (variant == 1) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'none';
variant2_size.parentNode.parentNode.style.display = 'none';
variant3_color.parentNode.parentNode.style.display = 'none';
variant3_size.parentNode.parentNode.style.display = 'none';
} else if (variant == 2) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant2_size.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'none';
variant3_size.parentNode.parentNode.style.display = 'none';
} else if (variant == 3) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant2_size.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant3_size.parentNode.parentNode.style.display = 'block';
}
}
//init
modifyVariants(DefaultProduct);
// Event handler
document.querySelectorAll('.pl-radio').forEach((r, i) => {
r.addEventListener("change", () => {
modifyVariants(i+1);
});
});
</script>
Polar
March 16, 2024, 9:40pm
6
how about two variants and two bundles
fathx
March 18, 2024, 9:50pm
7
@Polar Please use this code instead:
<script>
let DefaultProduct = 1;
function modifyVariants(variant) {
var variant1_color = document.querySelector('select[data-name="pair1_color1"]');
var variant1_size = document.querySelector('select[data-name="pair1_size1"]');
var variant2_color = document.querySelector('select[data-name="pair2_color2"]');
var variant2_size = document.querySelector('select[data-name="pair2_size2"]');
if (variant == 1) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'none';
variant2_size.parentNode.parentNode.style.display = 'none';
} else if (variant == 2) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant2_size.parentNode.parentNode.style.display = 'block';
} else if (variant == 3) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant2_size.parentNode.parentNode.style.display = 'block';
}
}
//init
modifyVariants(DefaultProduct);
// Event handler
document.querySelectorAll('.pl-radio').forEach((r, i) => {
r.addEventListener("change", () => {
modifyVariants(i+1);
});
});
</script>
hello, I have two variants and 4 bundles. The first variant should work for all bundles, but the second one should show only if bundle 3 or bundle 4 is selected. Can you help what code would work for that?
I used your previous code and chat gpt to adjust it, and got this but it’s not working:
<script>
let DefaultProduct = 1;
function modifyVariants(variant) {
// First selection for all bundles: gun_model_1
var variant1 = document.querySelector('select[data-name="gun_model_1"]');
// Second selection for Bundle 3 and Bundle 4: gun_model_2
var variant2 = document.querySelector('select[data-name="gun_model_2"]');
// Logic to show/hide the second selection element
if (variant == 1 || variant == 2) {
// Show only the first selection for Bundle 1 and Bundle 2
variant1.parentNode.parentNode.style.display = 'block';
variant2.parentNode.parentNode.style.display = 'none'; // Hide second variant
} else if (variant == 3 || variant == 4) {
// Show both selections for Bundle 3 and Bundle 4
variant1.parentNode.parentNode.style.display = 'block';
variant2.parentNode.parentNode.style.display = 'block'; // Show second variant
}
}
// Initialize with the default product
modifyVariants(DefaultProduct);
// Event handler for radio buttons to switch between bundles
document.querySelectorAll('.pl-radio').forEach((r, i) => {
r.addEventListener("change", () => {
modifyVariants(i+1);
});
});
</script>
Hi Dimitrije_Spanovic ,
The code itself is fine. However, in order for it to work properly keep in mind the following details:
The design of the checkout form (including product list and variants) has to be within a row (not inside containers)
You must have 4 variant groups (gun_model_1, gun_model_2, gun_model_3 and gun_model_4) and make the forms of gun_model_3 and gun_model_4 hidden in all devices
Lastly, the page has to be with your custom domain (if using the free subdomain, the code won’t load)
Please review the conversation you opened with our Support Team for further details.
Belén @Funnelish
Kirito88
December 31, 2024, 12:18pm
10
Hello,
I have a checkout where I sell shoes in 4 colors and 10 sizes each. I also have 4 offers available: 1 pair, 2 pairs, 3 pairs, and 4 pairs. I’ve used dynamic variants to manage these options, but currently, all dynamic variants are displayed all the time, regardless of the offer chosen.
For example, when selecting the 1-pair offer, I only want to show 4 dynamic variants (size 1, color 1, size 2, color 2), and not all options at once. How can I adjust the setup to display only the relevant dynamic variants based on the offer selected?
Hi @Kirito88 please use this code instead and place it under CUSTOM CODES> BODY HTML
<script>
let DefaultProduct = 2;
function modifyVariants(variant) {
var variant1_color = document.querySelector('select[data-name="pair1_color1"]');
var variant1_size = document.querySelector('select[data-name="pair1_size1"]');
var variant2_color = document.querySelector('select[data-name="pair2_color2"]');
var variant2_size = document.querySelector('select[data-name="pair2_size2"]');
var variant3_color = document.querySelector('select[data-name="pair3_color3"]');
var variant3_size = document.querySelector('select[data-name="pair3_size3"]');
var variant4_color = document.querySelector('select[data-name="pair4_color4"]');
var variant4_size = document.querySelector('select[data-name="pair4_size4"]');
if (variant == 1) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'none';
variant2_size.parentNode.parentNode.style.display = 'none';
variant3_color.parentNode.parentNode.style.display = 'none';
variant3_size.parentNode.parentNode.style.display = 'none';
variant4_color.parentNode.parentNode.style.display = 'none';
variant4_size.parentNode.parentNode.style.display = 'none';
} else if (variant == 2) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant2_size.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'none';
variant3_size.parentNode.parentNode.style.display = 'none';
variant4_color.parentNode.parentNode.style.display = 'none';
variant4_size.parentNode.parentNode.style.display = 'none';
} else if (variant == 3) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant2_size.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant3_size.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'none';
variant4_size.parentNode.parentNode.style.display = 'none';
} else if (variant == 4) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant1_size.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant2_size.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant3_size.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'block';
variant4_size.parentNode.parentNode.style.display = 'block';
}
}
//init
modifyVariants(DefaultProduct);
// Event handler
document.querySelectorAll('.pl-radio').forEach((r, i) => {
console.log(r); // Log the radio element
r.addEventListener("change", () => {
modifyVariants(i + 1);
});
});
</script>