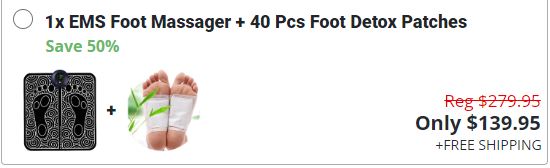
Hi please anyone let me know how to add multiple images in in product list using funnelish like this ?

So far there is no way to do so within Funnelish, what is possible is that you could merge those two images into one using an Image Editor.
Then, go to Custom Codes > Custom CSS and add the following CSS code in order to have a larger area and better design:
.product-list .pl-item .pl-image { border: unset !important; padding: 0; margin: 0 10px 0 5px; border-radius: 2px; background: #fff; width: 65px; height: 65px; pointer-events: none; min-width: 145px !important; margin-right: auto; margin-left: 25px !important; } .product-list .pl-item input.pl-radio { left: 10px; bottom: 3.2em; position: absolute; }.product-list .pl-item .pl-name { flex-direction: column-reverse; } .product-list .pl-item .pl-name .pl-nvalue { position: relative; margin-right: auto; margin-left: 2rem; margin-bottom: 8px; } .product-list .pl-item .pl-price { min-width: fit-content !important; } @media (max-width: 600px) { .product-list .pl-item .pl-price { min-width: 110px !important; } }
Let us know how it goes.
Best,
Fey @Funnelish.
Hi what do you exactly mean by SOM?
My apologies, the line was supposed to say using some Image editor.
There is no simpler way to add two images.