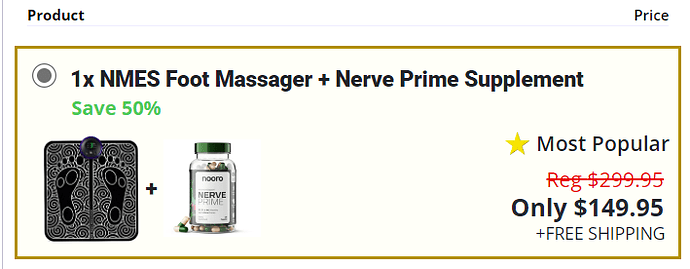
how to add the multiple variants like in this image and also change the background when the product is selected can anyone please help me out this problem also how to add the 50% off title and the title on upper side of the pricing
Hi @Awais_Shabbir ,
So far there is no way to do so within Funnelish, what is possible is that you could merge those two images into one using an Image Editor.
Then, go to Custom Codes > Custom CSS and add the following CSS code to make the borders like this
.pl-item.small {
background: #ffffff !important;
border: 1px solid #bebebd !important;
border-radius: 0px !important;
box-shadow: none !important
}
.pl-item.small.selected {
background: #FFFEFA !important;
border: 3px solid #B88720 !important;
border-radius: 0px !important;
}
Let us know how it goes.
Mohammad @Funnelish
i tried but the code is not working could you please share a demo or a short video about how to add the code?
Custom code won’t work on Funnelish free subdomain. Can you please confirm if you connected your custom domain?