In this Tutorial, you can design any product list using available Builder elements and then sync them to your actual product list.
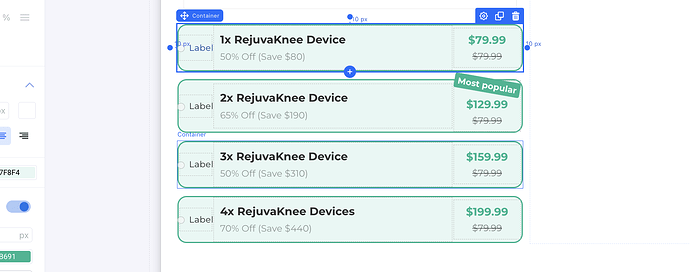
First design something like this:
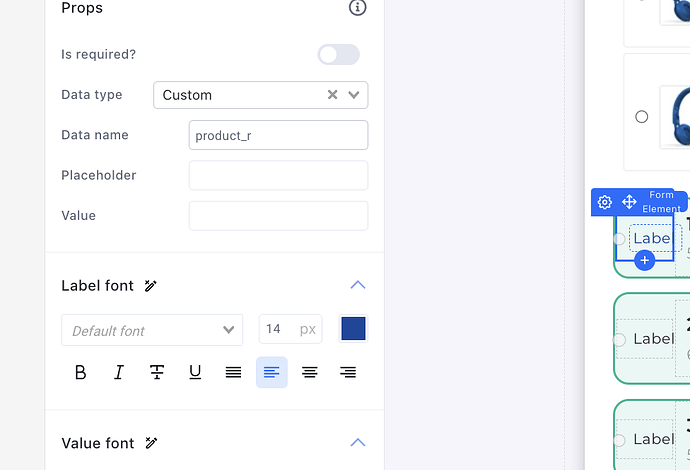
Set the radio buttons data name (if exist on your design) to product_r
Finnaly, Go to Custom Codes > Custom JS (Body) and add the following Custom JS code:
<script>
document.querySelectorAll(".product_card input[name='custom_product_r']")[0].click();
document.querySelectorAll(".product_card").forEach( (p,i) => {
p.addEventListener('click' , () => {
document.querySelectorAll(".product_card input[name='custom_product_r']")[i].click();
document.querySelectorAll(".pl-radio")[i].click();
})
})
</script>
I hope this helps.