Hi there,
Please check this example to see what we are trying to make:
Preview: dynamic-postal-codes-based-on-city-page
Share link (to clone and have it in your account): funnelish
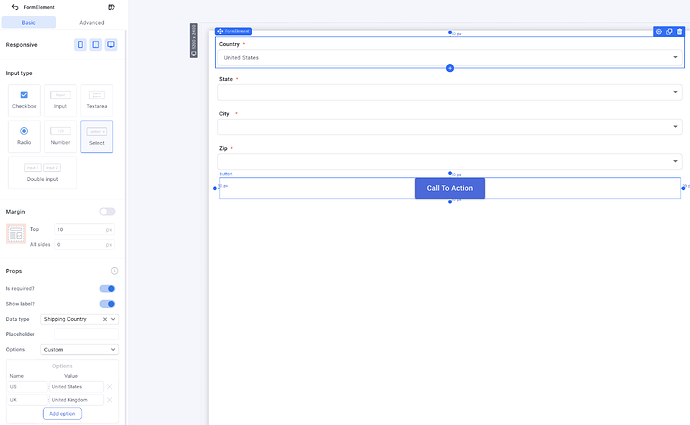
Step 1: Adding the elements.
We need to add some Input Form Elements each with a different class.
The first Input Element is for Countries make sure you add your countries in the Left Menu with both the name and the value like in the example.
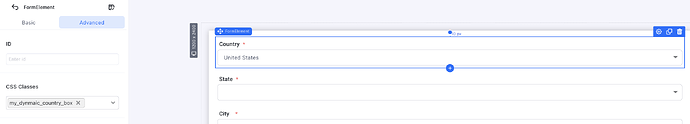
You then go to Advanced and add the following class
my_dynmaic_country_box:The same for the Other Input Form Elements of type Select these should be their classes:
my_dynamic_state for the States dropdown.
my_dynamic_district for the Cities dropdown.
my_dynamic_zip for the Zip Codes dropdown.
Step 1: Adding the Custom JS code.
Go to Custom Codes Custom JS (Body) and paste the following:
<script> let countriesMap = { "US": { "states": { "state1US": [ { "City1": [ "zip1", "zip2", "zip3" ] }, { "City2": [ "zip1", "zip2", "zip3" ] }, { "City3": [ "zip1", "zip2", "zip3" ] }, ], "state2US": [ { "City4": [ "zip4", "zip5", "zip6" ] }, { "City5": [ "zip7", "zip8", "zip9" ] }, { "City6": [ "zip10", "zip11", "zip12" ] }, ], "state3US": [ { "City7": [ "zip13", "zip14", "zip15" ] }, { "City8": [ "zip16", "zip17", "zip18" ] }, { "City9": [ "zip19", "zip20", "zip21" ] }, ], } }, "UK": { "states": { "state4UK": [ { "City1": [ "zip1pro1", "zip2pro2", "zip3pro3" ] }, { "City2": [ "zip4", "zip5", "zip6" ] }, { "City3": [ "zip7", "zip8", "zip9" ] }, ], "state5UK": [ { "City4": [ "zip10", "zip11", "zip12" ] }, { "City5": [ "zip1", "zip2", "zip3" ] }, { "City6": [ "zip1", "zip2", "zip3" ] }, ], "state6UK": [ { "City7": [ "zip1", "zip2", "zip3" ] }, { "City8": [ "zip1", "zip2", "zip3" ] }, { "City9": [ "zip1", "zip2", "zip3" ] }, ], } } } </script> <script> let cc = document.querySelector('.my_dynmaic_country_box select'); let statesB = document.querySelector('.my_dynamic_state select'); let districtsB = document.querySelector('.my_dynamic_district select'); let zipCodesB = document.querySelector('.my_dynamic_zip select'); /***************/ cc.addEventListener('change', (ev) => { let c = countriesMap[cc.value]; let frag = document.createDocumentFragment(); if (statesB.dataset.placeholder) { let e = document.createElement("option"); e.disabled = true; e.value = ""; e.innerText = statesB.dataset.placeholder; frag.appendChild(e); } Object.keys(c.states).forEach(state => { let e = document.createElement("option"); e.value = state; e.innerText = state; frag.appendChild(e); }) statesB.innerHTML = '' statesB.appendChild(frag.cloneNode(true)) statesB.value = '' }) /***************/ statesB.addEventListener('change', (ev) => { let c = countriesMap[cc.value]; let districts = c.states[statesB.value || '']; let frag = document.createDocumentFragment(); if (districtsB.dataset.placeholder) { let e = document.createElement("option"); e.disabled = true; e.value = ""; e.innerText = districtsB.dataset.placeholder; frag.appendChild(e); } districts.forEach(district => { let e = document.createElement("option"); e.value = Object.keys(district); e.innerText = Object.keys(district); frag.appendChild(e); }) districtsB.innerHTML = ''; districtsB.appendChild(frag.cloneNode(true)); districtsB.value = ''; }) /***************/ districtsB.addEventListener('change', (ev) => { let c = countriesMap[cc.value]; let zipCodes = c.states[statesB.value][districtsB.selectedIndex][districtsB.value]; console.log("zipCodes"); console.log(zipCodes); let frag = document.createDocumentFragment(); if (zipCodesB.dataset.placeholder) { let e = document.createElement("option"); e.disabled = true; e.value = ""; e.innerText = zipCodesB.dataset.placeholder; frag.appendChild(e); } zipCodes.forEach(zipCode => { let e = document.createElement("option"); e.value = zipCode; e.innerText = zipCode; frag.appendChild(e); }) zipCodesB.innerHTML = '' zipCodesB.appendChild(frag.cloneNode(true)); zipCodesB.value = ''; }) cc.dispatchEvent(new Event('change', { bubbles: true })); </script>
Make sure you update the value of countriesMap according to your needs.
Reach out to our team for help implementing the above at any time.
Best,
Fey @Funnelish.