I would like to show an mp4 video on my page in a loop. I can’t use a GIF as the file size is too large
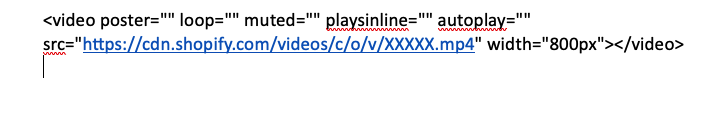
I am using this code:
The only problem is the width is not mobile responsible. And 800px is too wide on mobile and tablet.
Do you know what code I could add to set a different width on mobile / tablet / desktop?
Thank you!