Sorry for the dumb question, but all the info I found online about funnelish said that it uses a 2 step checkout that separates the info section from the payment section.
That’s not true, Funnelish supports both two step form checkout and single page checkout 
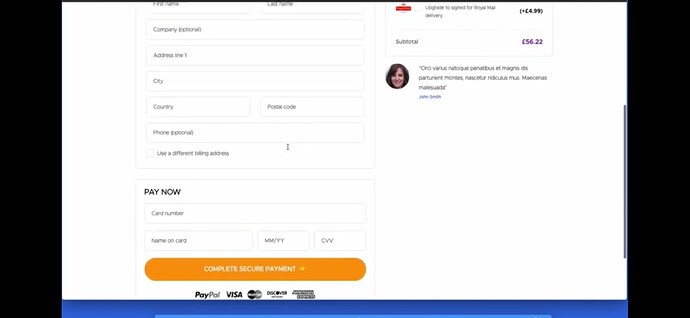
Just add payment form element alongside a product list and any fields you want to collect like (email, address…etc)
Wow, thanks for the fast response!
I have another question if you don’t mind.
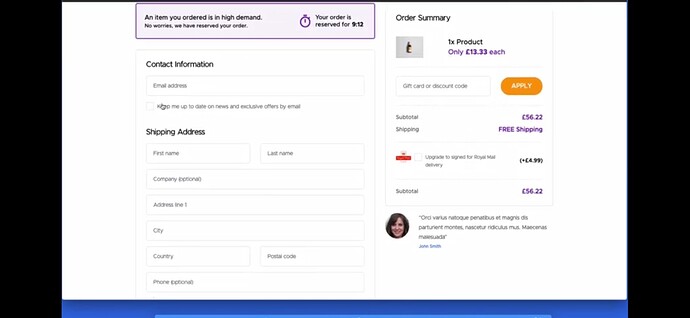
Is it possible to make the checkout look like or at least similar to the the photos I sent below?
The most important part would be the purple countdown timer, the countdown timer I saw on a video made with funnelish looked quite spammy.
And one more thing, is it possible to add an exit intent pop up at the checkout page that automatically adds a coupon?
Yes you can make it like that, I think that countdown timer can be made with some small code which we could help with when needed,
We do not support those popups, and actually Facebook Ads started penalising accounts have similar intrusive experiences on their pages, (you can of course still do it with minimal code - but it’s not worth it, mainly it will just work on desktop and majority of your traffic will come from mobile).
Thank you for answering all my questions, will buy soon.
Ok so I have one more question I forgot to ask.
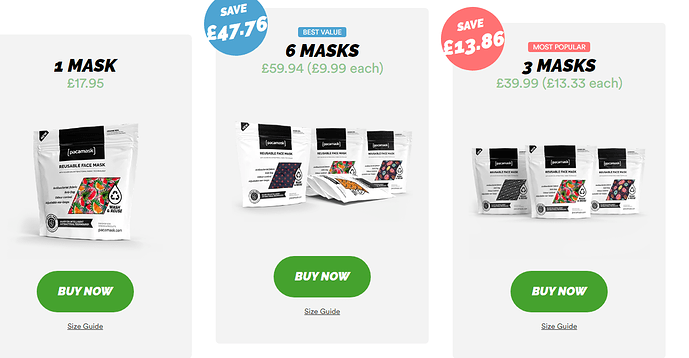
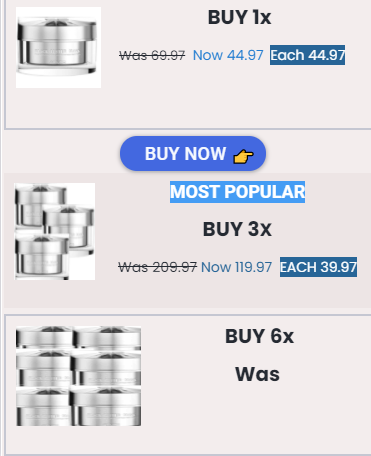
I want to create a bundling option where they can buy more of the exact same product on the bottom of the page that looks something like in the picture below.
So I want to give the option to choose between buying 1-3-6 of the same product and once they choose between the bundling options it takes them to the checkout with the amount of products they selected and it sends it to Shopify which then sends it to a 3PL company.
I also want to create a post purchase upsell in case they don’t scroll to the bottom of the page and see the bundling option and end up clicking the CTA above the fold.
So basically I want my funnels to look like this:
Customer buys 1x  checkout with 1 product
checkout with 1 product  one click upsell offering 2 more of the same product
one click upsell offering 2 more of the same product  Downsell offering 1 more of the same product if they won’t accept the upsell
Downsell offering 1 more of the same product if they won’t accept the upsell  Thank you page
Thank you page  sends the order to shopify with the correct quantity
sends the order to shopify with the correct quantity
Customer buys 3x  checkout with 3 products
checkout with 3 products  Thank you page
Thank you page  sends the order to shopify with the correct quantity
sends the order to shopify with the correct quantity
Customer buys 6x  checkout with 6 products
checkout with 6 products  Thank you page
Thank you page  sends the order to shopify with the correct quantity
sends the order to shopify with the correct quantity
It would be important to send the correct quantity to Shopify since I’m using a 3PL company that’s integrated with Shopify and automatically fulfills my orders and I don’t want to end up sending one product to a customer that ordered three.
There are many ways to do that, it just depends on the business logic. Shopify syncing won’t be any problem at all as it would work the same way.
Here are few options you could do:
1. 3 Separate Order forms
Most common, Mainly have your landing page with the 3 bundle buttons, whenever a customer clicks a button take them to the order form that was made specifically for that bundle.
Pros:
-
You can easily add offers for the bundle or even bundles of the bundle itself (eg. 2 boxes of 6 masks)
-
Allows you to increase your AOV upfront (in order form) while it might cost you AOV in OTOs.
-
Easier to work with - You only need to create 3 order forms and put them all after the landing page, whenever a customer buys from one Funnelish will automatically take them to the next OTO thus skipping the other Order Forms.
-
You don’t have to recreate the funnel, same OTOs, TYPs…etc will be seen by all customers.
Cons:
- Can’t customise OTOs, whether customers buy from the 1, 3 or 6 order form, they will see the same exact OTO.
2. 3 Separate Funnels.
This takes longer to do and ideally done once you are scaling hard and want to squeeze more AOV/Conversions from the sales funnel.
It mainly works by having a Landing Page in a funnel (any funnel), then whenever a customer clicks a bundle button (1 Mask, 3, and 6 Masks) they get taken to an order form in an entirely different funnel.
Pros:
-
Allows you to have full control over the sales experience, each OTO can be personalised to match the front-end offer.
-
You can customise each flow to match what the customer is buying.
-
Allows you to increase conversions and AOV especially from OTOs.
Cons:
- Harder to maintain and manage, you’ll need to maintain three separate funnels at the same time which takes time.
TLDR;
Either way you follow, you can connect your products directly to Shopify whether they are bundles or not.
Funnelish allows far more dynamic linking and variant matching so you shouldn’t really face any problems on that, if you do just reach out to us on the community again or through our chat channels 
Sorry I haven’t seen your reply before it was deleted, you can tag me on any post or new topics if you need my assistance at any time, also feel free to reach out to our support if needed…
@samlee
It’s fine, I deleted it cause it wasn’t really important.
Thanks for answering all my questions.
So I’m creating my first funnel with funnelish but I want to include a bundling option on the bottom but i can’t put buttons inside the bundling box. Is there anyway to solve this?
Can you explain further what you are trying to achieve? maybe screenshots would help
Like the screenshots I have already sent above.
I want to place the button inside the boxes on mobile.

The first screenshot you provided was not made using a product list element,
instead it only uses a row with 3 columns, each column having an image with text with a button and that’s it 
It’s not hard to make that, perhaps will need small CSS to do the “Save 47.76” part but that’s manageable, and our team can help with that as well if needed.
Not understanding Funelish seems like shit to me. I haven’t been able to set up COD and link orders to Shopify for weeks.
PS: no one from support helps
Have you reached out to chat support or community groups?!
Also, I see your post was flagged for many days, due to the language used in your first post ever (if you try similar language on chat you might be blocked there too and won’t get any support - I hope that was not the case here).