Aquí está el código y los pasos a seguir:
- Copia este código:
<script>
var citiesOfCountries = [];
const countriesSelector = document.querySelector("select[name='shipping_country']");
const statesSelector = document.querySelector("select[name='shipping_state']");
const citiesSelector = document.querySelector("select[name='shipping_city']");
countriesSelector.innerHTML = null;
function getCountries() {
statesSelector.innerHTML = null;
citiesSelector.innerHTML = null;
for (const country of Object.keys(citiesOfCountries)) {
const newOption = new Option(country, country);
countriesSelector.add(newOption, undefined);
}
}
function getStates() {
statesSelector.innerHTML = null;
citiesSelector.innerHTML = null;
statesSelector.add(getEmptyOption(), undefined);
for (const state of Object.keys(citiesOfCountries[countriesSelector.value])) {
const newOption = new Option(citiesOfCountries[countriesSelector.value][state]["name"], state);
statesSelector.add(newOption, undefined);
}
}
function getCitiesOfState() {
citiesSelector.innerHTML = null;
citiesSelector.add(getEmptyOption(), undefined);
for (const city of citiesOfCountries[countriesSelector.value][statesSelector.value]["cities"]) {
const newOption = new Option(city, city);
citiesSelector.add(newOption, undefined);
}
}
function getEmptyOption() {
return new Option("", "");
}
statesSelector.addEventListener("change", () => getCitiesOfState());
countriesSelector.addEventListener("change", () => getStates());
function loadSelectors() {
getCountries();
getStates();
}
</script>
<script type="text/javascript">
citiesOfCountries["Mexico"] = {
DF: {
name: "Ciudad de México (DF)",
cities: [
"Álvaro Obregón",
"Azcapotzalco",
"Benito Juárez",
"Benito Juárez",
"Coyoacán",
"Cuajimalpa de Morelos",
"Cuauhtémoc",
"Gustavo A. Madero",
"Iztacalco",
"Iztapalapa",
"La Magdalena Contreras",
"Miguel Hidalgo",
"Milpa Alta",
"Tláhuac",
"Venustiano Carranza",
"Xochimilco",
],
},
AGS: {
name: "Aguas calientes",
cities: ["Aguascalientes", "Jesús María"],
},
CAMP: {
name: "Campeche",
cities: ["Campeche"],
},
COAH: {
name: "COAHUILA DE ZARAGOZA",
cities: ["Saltillo", "Ramos Arizpe", "Torreón", "Matamoros"],
},
DGO: {
name: "Durango",
cities: ["Gómez Palacio", "Lerdo"],
},
GUANAJUATO: {
name: "GUANAJUATO",
cities: ["Irapuato", "Salamanca", "Irapuato", "León", "Celaya"],
},
GRO: {
name: "GUERRERO",
cities: ["Acapulco de Juárez"],
},
HGO: {
name: "Hidalgo",
cities: [
"Pachuca de Soto",
"Mineral de la Reforma",
"Actopan",
"Francisco I. Madero",
"Mixquiahuala de Juárez",
"Tula de Allende",
"Tepeji del Río de Ocampo",
"Atitalaquia",
"Atotonilco de Tula",
"Tulancingo de Bravo",
"Cuautepec de Hinojosa",
"Santiago Tulantepec de Lugo Guerrero",
"Tizayuca",
"Tlanalapa",
"Emiliano Zapata",
"Tepeapulco",
],
},
JAL: {
name: "Jalisco",
cities: [
"Guadalajara",
"Zapopan",
"San Pedro Tlaquepaque",
"Tlajomulco de Zúñiga",
"El Salto",
"Puerto Vallarta",
],
},
MEX: {
name: "Mexico",
cities: [
"Toluca",
"Atizapán de Zaragoza",
"Lerma",
"San Mateo Atenco",
"Metepec",
"Atizapán",
"Huixquilucan",
"Atizapán de Zaragoza",
"Naucalpan de Juárez",
"Tlalnepantla de Baz",
"Nicolás Romero",
"Tepotzotlán",
"Cuautitlán Izcalli",
"Teoloyucan",
"Cuautitlán",
"Melchor Ocampo",
"Tultitlán",
"Ecatepec de Morelos",
"Zumpango",
"Coacalco de Berriozábal",
"Tecámac",
"Texcoco",
"Chimalhuacán",
"Chicoloapan",
"La Paz",
"Ixtapaluca",
"Chalco",
"Valle de Chalco Solidaridad",
"Chalco",
"Nezahualcóyotl",
"Nezahualcóyotl",
],
},
MICH: {
name: "Michoacan",
cities: ["Morelia", "Uruapan", "Apatzingán"],
},
MOR: {
name: "Morelos",
cities: [
"Cuernavaca",
"Tepoztlán",
"Jiutepec",
"Temixco",
"Cuautla",
"Emiliano Zapata",
"Xochitepec",
],
},
NAY: {
name: "Nayarit",
cities: ["Tepic"],
},
NL: {
name: "Nuevo leon",
cities: [
"Monterrey",
"García",
"General Escobedo",
"Santa Catarina",
"San Pedro Garza García",
"Santa Catarina",
"San Nicolás de los Garza",
"Apodaca",
"Guadalupe",
"Juárez",
],
},
OAX: {
name: "Oaxaca",
cities: [
"Oaxaca de Juárez",
"Villa de Etla",
"San Francisco Telixtlahuaca",
"San Pablo Huitzo",
"San Pablo Etla",
"Oaxaca de Juárez",
"San Jacinto Amilpas",
"San Francisco Lachigoló",
"San Pablo Villa de Mitla",
"Zimatlán de Álvarez",
"Santa Cruz Xoxocotlán",
"Santa Lucía del Camino",
"San Agustín de las Juntas",
"San Pablo Huixtepec",
"Ánimas Trujano",
"San Bartolo Coyotepec",
"Villa de Zaachila",
"Cuilápam de Guerrero",
"Ocotlán de Morelos",
],
},
PUE: {
name: "Puebla",
cities: [
"Puebla",
"San Miguel Xoxtla",
"Coronango",
"Cuautlancingo",
"San Pedro Cholula",
"San Andrés Cholula",
"Ocoyucan",
"Teziutlán",
"San Martín Texmelucan",
"Huejotzingo",
"Atlixco",
"Izúcar de Matamoros",
],
},
QRO: {
name: "Queretaro",
cities: ["Querétaro", "El Marqués", "San Juan del Río"],
},
SLP: {
name: "San luis de potosi",
cities: ["San Luis Potosí", "Soledad de Graciano Sánchez"],
},
SIN: {
name: "Sinaloa",
cities: ["Culiacán", "Mazatlán"],
},
TAB: {
name: "Tabasco",
cities: ["Centro"],
},
TLAX: {
name: "Tlaxcala",
cities: [
"Tlaxcala",
"Apizaco",
"Apetatitlán de Antonio Carvajal",
"Amaxac de Guerrero",
"Santa Cruz Tlaxcala",
"Contla de Juan Cuamatzi",
"Chiautempan",
],
},
VER: {
name: "Veracruz",
cities: [
"Xalapa",
"Veracruz",
"Huatusco",
"Boca del Río",
"Orizaba",
"Fortín",
"Córdoba",
"Río Blanco",
"Alvarado",
"Oteapan",
"Cosoleacaque",
"Ixhuatlán del Sureste",
"Coatzacoalcos",
"Minatitlán",
],
},
YUC: {
name: "Yucatan",
cities: ["Mérida"],
},
};
loadSelectors();
</script>
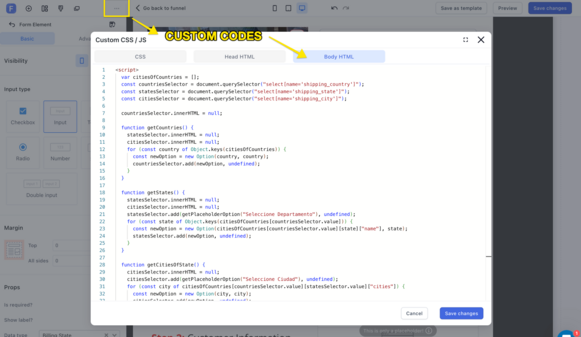
2- Pégalo en CUSTOM CODES> BODY HTML:
3. Guarda los cambios.
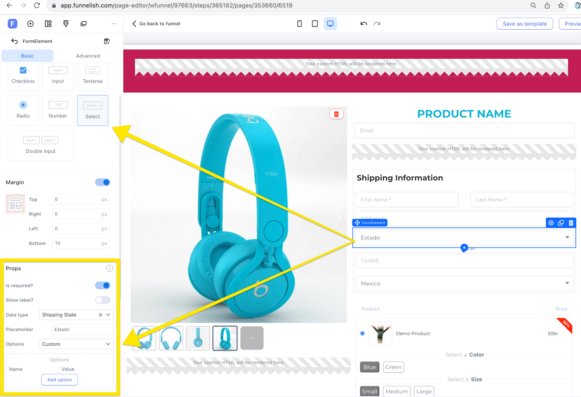
4. Luego configura el campo de ESTADO de la siguiente manera:
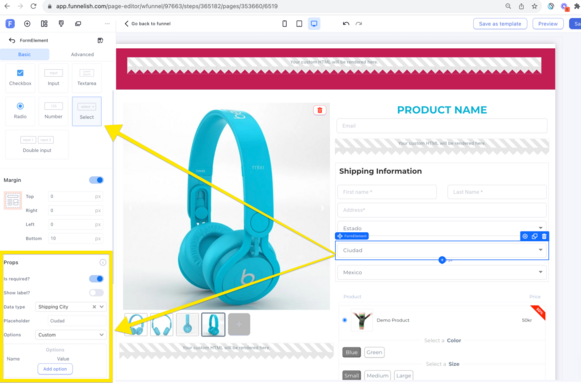
5. Y el campo de CIUDAD de la siguiente manera:
Guarda los cambios y listo.
 En el caso que necesites modificar los estados o ciudades lo puedes hacer dentro del código.
En el caso que necesites modificar los estados o ciudades lo puedes hacer dentro del código.
![]() Recuerda que para que funcione el código tiene que estar configurado tal cual en las instrucciones y el campo del país tiene que estar configurado correctamente con su código y nombre
Recuerda que para que funcione el código tiene que estar configurado tal cual en las instrucciones y el campo del país tiene que estar configurado correctamente con su código y nombre