requiero colocar los listados desplegables en las ciudades y departamentos. para colombia. como lo podria hacer?
Con el Smart adress pluing que trae funnelish, nesecitas una cuenta en google cloud plataform, mira el siguiente video donde lo explican: https://www.youtube.com/watch?v=X1OOArPb69A&t=142s
Hola,
Para lograr un listado desplegable de ciudades y departamento de Colombia, tienes que seguir estos pasos:
1- Copiar este código:
<script>
var citiesOfCountries = [];
const countriesSelector = document.querySelector("select[name='shipping_country']");
const statesSelector = document.querySelector("select[name='shipping_state']");
const citiesSelector = document.querySelector("select[name='shipping_city']");
countriesSelector.innerHTML = null;
function getCountries() {
statesSelector.innerHTML = null;
citiesSelector.innerHTML = null;
for (const country of Object.keys(citiesOfCountries)) {
const newOption = new Option(country, country);
countriesSelector.add(newOption, undefined);
}
}
function getStates() {
statesSelector.innerHTML = null;
citiesSelector.innerHTML = null;
statesSelector.add(getPlaceholderOption("Seleccione Departamento"), undefined);
for (const state of Object.keys(citiesOfCountries[countriesSelector.value])) {
const newOption = new Option(citiesOfCountries[countriesSelector.value][state]["name"], state);
statesSelector.add(newOption, undefined);
}
}
function getCitiesOfState() {
citiesSelector.innerHTML = null;
citiesSelector.add(getPlaceholderOption("Seleccione Ciudad"), undefined);
for (const city of citiesOfCountries[countriesSelector.value][statesSelector.value]["cities"]) {
const newOption = new Option(city, city);
citiesSelector.add(newOption, undefined);
}
}
function getPlaceholderOption(text) {
return new Option(text, "", true, true);
}
statesSelector.addEventListener("change", () => getCitiesOfState());
countriesSelector.addEventListener("change", () => getStates());
function loadSelectors() {
getCountries();
getStates();
}
</script>
<script type="text/javascript">
citiesOfCountries["Colombia"] = {
ANT: {
name: "Antioquia",
cities: ["Medellín", "Bello", "Itagüí", "Envigado", "Sabaneta"],
},
ATL: {
name: "Atlántico",
cities: ["Barranquilla", "Soledad", "Malambo"],
},
BOL: {
name: "Bolívar",
cities: ["Cartagena", "Bolívar"],
},
BOY: {
name: "Boyacá",
cities: ["Tunja", "Duitama", "Sogamoso"],
},
CAL: {
name: "Caldas",
cities: ["Manizales", "La Dorada", "Chinchiná"],
},
CAQ: {
name: "Caquetá",
cities: ["Florencia", "San Vicente del Caguán"],
},
CUN: {
name: "Cundinamarca",
cities: ["Bogotá", "Soacha", "Chía"],
},
GUA: {
name: "Guaviare",
cities: ["San José del Guaviare"],
},
HUI: {
name: "Huila",
cities: ["Neiva", "Pitalito"],
},
MAG: {
name: "Magdalena",
cities: ["Santa Marta", "Magdalena"],
},
MET: {
name: "Meta",
cities: ["Villavicencio", "Puerto López"],
},
NAR: {
name: "Nariño",
cities: ["Pasto", "Tumaco"],
},
NSA: {
name: "Norte de Santander",
cities: ["Cúcuta", "Ocaña"],
},
PUT: {
name: "Putumayo",
cities: ["Mocoa", "Puerto Asís"],
},
QUI: {
name: "Quindío",
cities: ["Armenia", "Calarcá"],
},
RIS: {
name: "Risaralda",
cities: ["Pereira", "Dosquebradas"],
},
SAN: {
name: "Santander",
cities: ["Bucaramanga", "Cúcuta", "Barrancabermeja"],
},
SUC: {
name: "Sucre",
cities: ["Sincelejo", "Corozal"],
},
TOL: {
name: "Tolima",
cities: ["Ibagué", "Melgar"],
},
VAC: {
name: "Valle del Cauca",
cities: ["Cali", "Buenaventura", "Palmira"],
},
VAU: {
name: "Vaupés",
cities: ["Mitú"],
},
VDC: {
name: "Vichada",
cities: ["Puerto Carreño"],
},
};
loadSelectors();
</script>
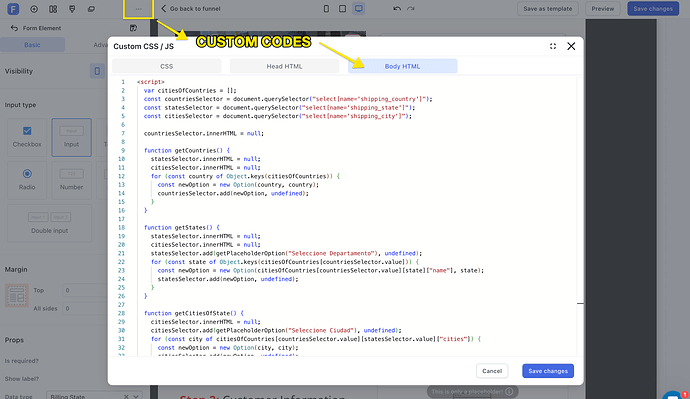
2. Pégalo en CUSTOM CODES> BODY HTML
3. Guarda los cambios
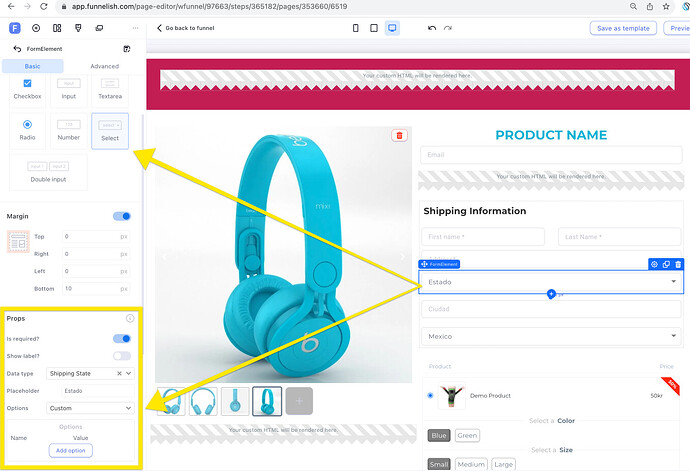
4. Luego configura el campo de ESTADO de la siguiente manera:
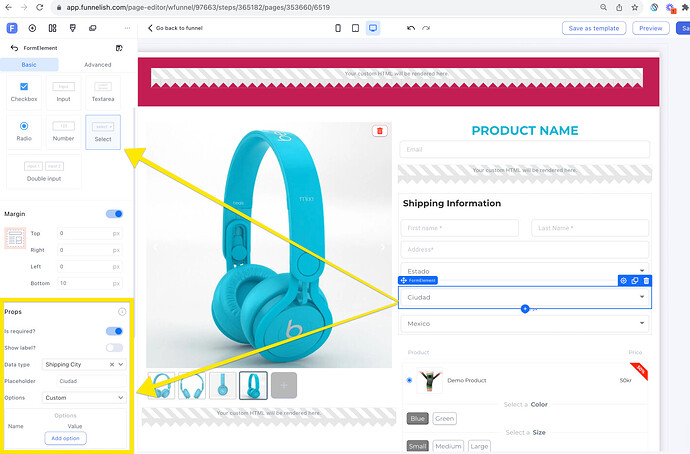
5. Y el campo de CIUDAD de la siguiente manera:
Guarda los cambios y listo.
![]() En el caso que necesites modificar los estados o ciudades lo puedes hacer dentro del código.
En el caso que necesites modificar los estados o ciudades lo puedes hacer dentro del código.
![]() Recuerda que para que funcione el código tiene que estar configurado tal cual en las instrucciones y el campo del país tiene que estar configurado correctamente con su código y nombre.
Recuerda que para que funcione el código tiene que estar configurado tal cual en las instrucciones y el campo del país tiene que estar configurado correctamente con su código y nombre.
![]() IMPORTANTE
IMPORTANTE ![]()
Para que el código funcione es necesario tener tu dominio propio conectado