Hi there,
We are looking to implement a bundle discount at the checkout page where if customer selects 1 unit, they get 20% off, 2 units to get 30% off and 3 units to get 50% off.
Now, the product also has 4 size variants with different prices. If customer is going to buy 3 units, they can select the variants and see the total price after discount.
Is someone in the community can help to implement this?
Thanks
Hi @Suraj_Singh ,
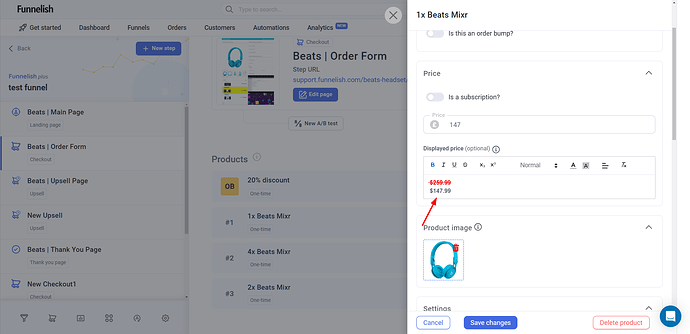
You can set discount on the product product price
Here is the steps for dynamic variants.
Please make sure you add all of your dynamic variants and give them the right data Names.
Then use the following Custom Code instead of the one above.
<script>
let DefaultProduct = 1;
function modifyVariants(variant) {
var variant1_color = document.querySelector('select[data-name="pair1_color"]');
var variant2_color = document.querySelector('select[data-name="pair2_color"]');
var variant3_color = document.querySelector('select[data-name="pair3_color"]');
var variant4_color = document.querySelector('select[data-name="pair4_color"]');
if (variant == 1) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'none';
variant3_color.parentNode.parentNode.style.display = 'none';
variant4_color.parentNode.parentNode.style.display = 'none';
variant5_color.parentNode.parentNode.style.display = 'none';
} else if (variant == 2) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'none';
variant4_color.parentNode.parentNode.style.display = 'none';
variant5_color.parentNode.parentNode.style.display = 'none';
}
else if (variant == 3) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'none';
variant5_color.parentNode.parentNode.style.display = 'none';
} else if (variant == 4) {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'block';
variant5_color.parentNode.parentNode.style.display = 'none';
} else {
variant1_color.parentNode.parentNode.style.display = 'block';
variant2_color.parentNode.parentNode.style.display = 'block';
variant3_color.parentNode.parentNode.style.display = 'block';
variant4_color.parentNode.parentNode.style.display = 'block';
variant5_color.parentNode.parentNode.style.display = 'block';
}
}
//init
modifyVariants(DefaultProduct);
// Event handler
document.querySelectorAll('.pl-radio').forEach((r, i) => {
console.log(r);
r.addEventListener("change", () => {
modifyVariants(i+1);
});
});
</script>
Let us know how it goes.
Best,
@MuhamadFunnelishTeam