Hi
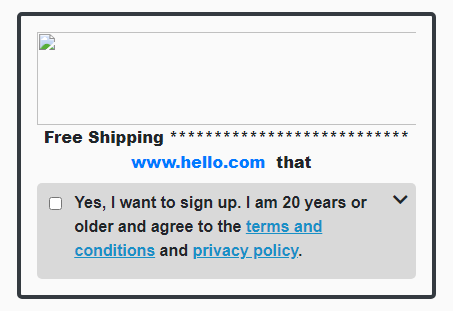
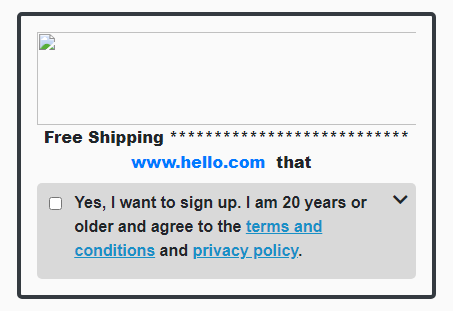
how can we achieve this order bump in funnelish with a drop down and additional text?

When you click drop down > additional text inside
thank you!
Hi
how can we achieve this order bump in funnelish with a drop down and additional text?

When you click drop down > additional text inside
thank you!
hi @Jan
add Custom HTML after your Order Bump element. And paste the following code into the Custom Element.
<style>
/*
Code for Order Bump Dropdown CSS
*/
.od-parent {
position: relative;
}
.toggleOrderBumpContent {
position: absolute;
top: 10px;
right: 10px;
}
.toggleOrderBumpContent:after {
content: "";
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNMCAxNi42N2wyLjgyOSAyLjgzIDkuMTc1LTkuMzM5IDkuMTY3IDkuMzM5IDIuODI5LTIuODMtMTEuOTk2LTEyLjE3eiIvPjwvc3ZnPg==) no-repeat center;
width: 20px;
height: 20px;
transform: rotate(180deg);
cursor: pointer;
background-size: contain;
display: block;
}
.toggleOrderBumpContent.active:after {
transform: rotate(0deg);
}
.ob-content-hide {
display: none;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", (event) => {
var arrContent = document.createElement("div");
arrContent.className = "toggleOrderBumpContent";
var orderBumpDiv = document.querySelector(".order-bump");
orderBumpDiv.after(arrContent);
orderBumpDiv.parentNode.classList.add("od-parent");
var arrContentDiv = document.querySelector(".toggleOrderBumpContent");
var obCon = document.querySelector(".ob-content");
obCon.classList.add("ob-content-hide");
arrContentDiv.addEventListener("click", (play) => {
arrContentDiv.classList.toggle("active");
obCon.classList.toggle("ob-content-hide");
});
});
</script>
Thank you.