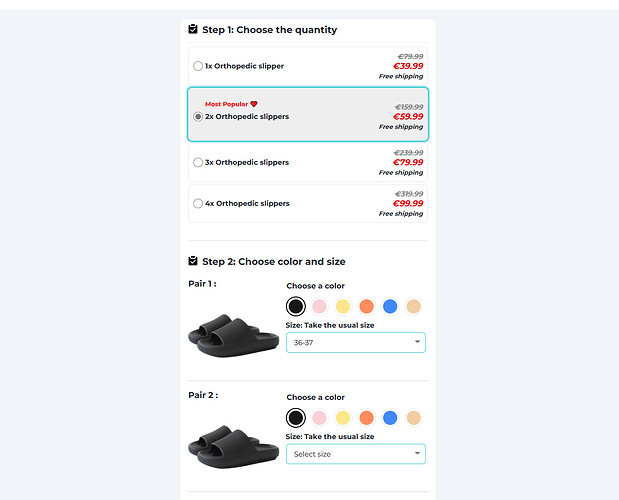
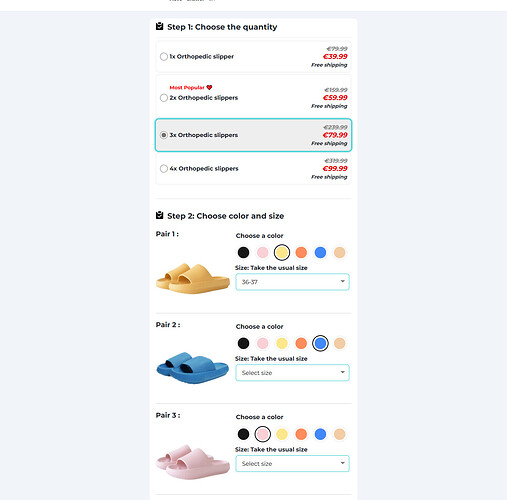
Hello guys, I need to set up a product, it will be 4 variants, for each variants there will be a discount, and after selecting a bundle(such as 3X bundle), there will be options to choose color and size for the individual products of that bundle. like the images below…
Hi bro, can you explain to me how you can make them look Funnelish multi bundle product. I sell clothes and shoes and it limits me a lot like funnelish does
The above takes quite a bit of custom coding to achieve… also it’s a custom built for that exact funnel it will not be easy to make a re-usable solution for all funnels.
We are currently looking into having a native solution that would do something like above in the near future.
The way the code above works is as follows:
-
Create 4 containers (or as many as bundles you have).
-
inside each container add the formElements you need. In the case above, we use formElement Radio button for the colors (+ some CSS to make them round with the hover effect), and then we added a simple
selectdropdown formElement for the size selection. -
Using custom code (Javascript) then we preview a different image based on the selection made on those formElement inside each container.
-
Finally, using Javascript again, when a customer selects a different bundle we hide/show the relevant containers containing the bundle variant options.
Hope the above can guide you to do the coding for something identical on your funnels.
i dont have basis on code
can you explain i think this will benefits a lot of people
This is truly amazing. How much did your conversion rate increased, when you applied this? Mind sharing a code I will know how to tweak it to my needs.
Cheers
Again its awesome what you did
Gaudas
Yes please share this code please. This is the missing piece for a fashion brand to fully utilize Funnelish
con todo respeto no entiendo para que comparten algo que puede beneficiar grandemente a la comunidad y no prestar la solucion ya que todos estamos trabajando en funcion de apoyarnos.
seria genial que nos compartieras el codigo gracias
Are there any updates on this matter? Seems like a very convenient solution to up those sales