Hello,
¿Is there some way to set a different color when a product is highlighted (the default is yellow), or selected (the default is gray)?
Depending on the color palette of the page I’m designing, it could have some visualization issues (poor color contrast).
Thank you,
Alberto.
1 Like
fathx
(Fath)
2
Hi @albertomsolano,
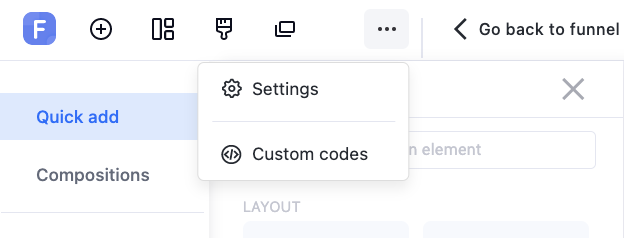
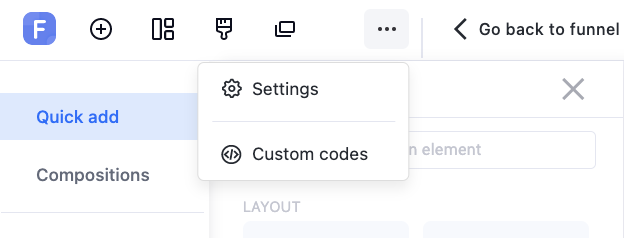
Please go ahead to Custom codes > custom CSS:

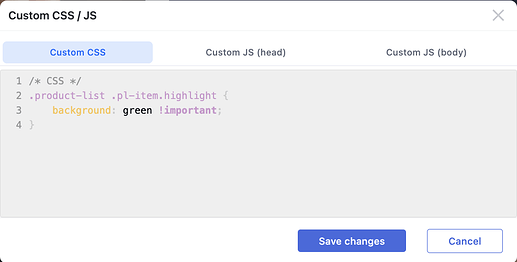
Then paste the following custom CSS code:
.product-list .pl-item.highlight {
background: green !important;
}
Save changes an you’re done.
PS: You can also use RGB or HEX colors.