Hello, anyone have a code for add “days” on the timer from funnelish ? i’ts only hours, minutes and seconds
I figured out how to add “days” to the countdown timer on Funnelish. If you’re using the basic timer that shows only hours, minutes, and seconds, here’s a modified JavaScript code you can use:
javascript
// Set the end date and time for the countdown
var countdownDate = new Date("Jan 1, 2025 00:00:00").getTime();
// Update the countdown every 1 second
var countdownFunction = setInterval(function() {
// Get the current date and time
var now = new Date().getTime();
// Find the distance between now and the countdown date
var distance = countdownDate - now;
// Calculate days, hours, minutes, and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Display the result in an element with the ID "timer"
document.getElementById("timer").innerHTML =
days + "d " + hours + "h " + minutes + "m " + seconds + "s ";
// If the countdown is over, display a message
if (distance < 0) {
clearInterval(countdownFunction);
document.getElementById("timer").innerHTML = "EXPIRED";
}
}, 1000);
This code will show the countdown in the format: Xd Xh Xm Xs, including days. Just replace "timer" with the ID of the element where you want the countdown to appear.
If anyone has questions or needs further help, feel free to reach out to me at [email protected].
Hope this helps!
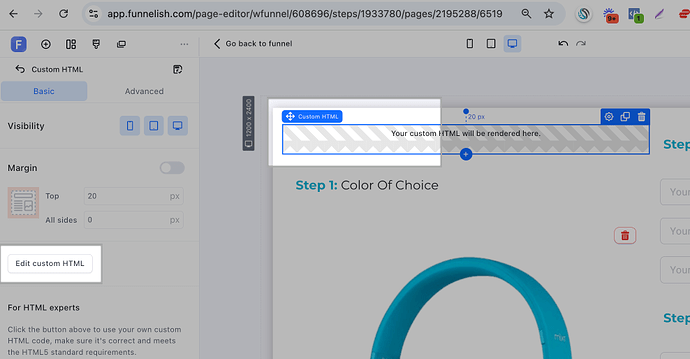
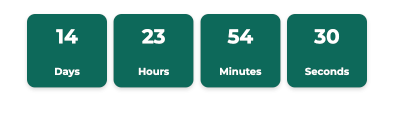
Hey @Quentin_Bonnefoy you can accomplish the following design with CUSTOM HTML

- Copy the following html code:
<div class="countdown-container">
<div class="countdown-box">
<span id="days">14</span>
<br>Days
</div>
<div class="countdown-box">
<span id="hours">23</span>
<br>Hours
</div>
<div class="countdown-box">
<span id="minutes">55</span>
<br>Minutes
</div>
<div class="countdown-box">
<span id="seconds">29</span>
<br>Seconds
</div>
</div>
<script>
function countdown() {
let daysElem = document.getElementById('days');
let hoursElem = document.getElementById('hours');
let minutesElem = document.getElementById('minutes');
let secondsElem = document.getElementById('seconds');
let totalSeconds = timeToSeconds(daysElem.innerHTML, hoursElem.innerHTML, minutesElem.innerHTML, secondsElem.innerHTML);
if (totalSeconds <= 0) {
daysElem.innerHTML = '00';
hoursElem.innerHTML = '00';
minutesElem.innerHTML = '00';
secondsElem.innerHTML = '00';
return;
}
totalSeconds--;
let time = secondsToTime(totalSeconds);
daysElem.innerHTML = time.days;
hoursElem.innerHTML = time.hours;
minutesElem.innerHTML = time.minutes;
secondsElem.innerHTML = time.seconds;
setTimeout(countdown, 1000);
}
function timeToSeconds(days, hours, minutes, seconds) {
return (days * 86400) + (hours * 3600) + (minutes * 60) + (seconds * 1);
}
function secondsToTime(secs) {
let days = Math.floor(secs / 86400);
let divisor_for_hours = secs % 86400;
let hours = Math.floor(divisor_for_hours / 3600);
let divisor_for_minutes = divisor_for_hours % 3600;
let minutes = Math.floor(divisor_for_minutes / 60);
let seconds = divisor_for_minutes % 60;
return {
days: days < 10 ? '0' + days : days,
hours: hours < 10 ? '0' + hours : hours,
minutes: minutes < 10 ? '0' + minutes : minutes,
seconds: seconds < 10 ? '0' + seconds : seconds
};
}
countdown();
</script>
<style>
.countdown-container {
display: flex;
justify-content: space-between; /* Evenly distributes space between boxes */
background-color: #FFFFF;
padding: 15px 30px;
border-radius: 15px;
box-shadow: 0 0px 0px rgba(0, 0, 0, 0.2);
max-width: 400px; /* Adjusts the total width for consistent spacing */
margin: 0 auto; /* Centers the countdown on the page */
}
.countdown-box {
background-color: #0D695B;
padding: 10px 15px;
border-radius: 8px;
color: #ffffff;
font-size: 10px;
font-weight: bold;
text-align: center;
width: 80px; /* Fixed width to ensure all boxes are the same size */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15);
}
.countdown-box span {
display: block;
font-size: 20px; /* Larger font for countdown numbers */
margin-bottom: 5px;
}
.countdown-box br {
line-height: 1.5;
}
</style>
- Paste it inside a CUSTOM HTML element
- Save the changes and that’s it!

Best,
Belén @Funnelish
Hello, thanks you ! But how do you prevent the timer from restarting every time? I’d like to set a timer for a specific date
Oh appreciate you clarifying that! We have this thread here where you can customize the text (and change the date): Adding "Get It by [Future Date]" to the page dynamically? - #7 by fathx If this isn’t what you wanted, would you happen to have a screenshot as an example of the timer you’re trying to achieve so we have more context?
Thanks!
At the moment, when I enter the code you sent me, the timer reloads each time I arrive on the page. I don’t want the timer to reload until 11/29 07:00 AM.
Oh I see, unfortunately it won’t be possible to avoid the timer from restarting if going back to the page. If you prefer, you can set up a fixed date on when the offer will expire (without using any custom code).
I have tweaked the code @BelenFunnelishTeam posted here before. Here is the updated code. I hope you will get the expected result.
<div class="countdown-container">
<div class="countdown-box">
<span id="days">00</span>
<br>Days
</div>
<div class="countdown-box">
<span id="hours">00</span>
<br>Hours
</div>
<div class="countdown-box">
<span id="minutes">00</span>
<br>Minutes
</div>
<div class="countdown-box">
<span id="seconds">00</span>
<br>Seconds
</div>
</div>
<script>
// Set the date we're counting down to
var countDownDate = new Date("Nov 29, 2024 19:00:00").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get today's date and time
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an elements
document.getElementById('days').innerHTML = days;
var hoursElem = document.getElementById('hours').innerHTML = hours;
var minutesElem = document.getElementById('minutes').innerHTML = minutes;
var secondsElem = document.getElementById('seconds').innerHTML = seconds;
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementsByClassName("countdown_container").innerHTML = "EXPIRED";
}
}, 1000);
</script>
<style>
.countdown-container {
display: flex;
justify-content: space-between; /* Evenly distributes space between boxes */
background-color: #FFFFF;
padding: 15px 30px;
border-radius: 15px;
box-shadow: 0 0px 0px rgba(0, 0, 0, 0.2);
max-width: 400px; /* Adjusts the total width for consistent spacing */
margin: 0 auto; /* Centers the countdown on the page */
}
.countdown-box {
background-color: #0D695B;
padding: 10px 15px;
border-radius: 8px;
color: #ffffff;
font-size: 10px;
font-weight: bold;
text-align: center;
width: 80px; /* Fixed width to ensure all boxes are the same size */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15);
}
.countdown-box span {
display: block;
font-size: 20px; /* Larger font for countdown numbers */
margin-bottom: 5px;
}
.countdown-box br {
line-height: 1.5;
}
</style>
Please let us know if this works for you.
Helllo i’ts ok on desktop but not in mobile
Hi Quentin, please make sure that you have just one timer element and it’s responsive in all devices.
If having multiple timers (for example, one for desktop and tablet and another one for mobile) then it will lead to this.