Personalizing a website based on a visitor’s location can be a powerful way to engage users and increase conversions. In this tutorial, I’ll walk you through how to dynamically display the visitor’s city name on your Funnelish pages using JavaScript. Here’s how to replace placeholders in headlines or paragraphs with the visitor’s city name, using free IP geolocation APIs.
Step 1: Choose Your Geolocation API
Here’s a comparison of popular free IP location services you can use: ipinfo.io, ipstack.com, and ipgeolocation.io. Each of these services provides essential location data, including the visitor’s city name, based on their IP address.
Comparison of Free IP Geolocation APIs
-
- Free Plan: 50,000 requests per month (1,000 per day).
- Data Provided: City, region, country, postal code, and ISP.
- Accuracy: High accuracy and up-to-date IP database.
- Ease of Use: Easy API integration and reliable JSON responses.
Best For: If you need reliable data with a generous free monthly limit, ipinfo.io is a great choice.
-
- Free Plan: 5,000 requests per month.
- Data Provided: Basic data such as city, region, and country; advanced data requires a paid plan.
- Accuracy: Good for basic geolocation but may be less precise in some regions.
- Ease of Use: Straightforward JSON format with easy integration.
Best For: If you’re only showing location data occasionally and don’t need many monthly requests.
-
- Free Plan: 30,000 requests per month (around 1,000 per day).
- Data Provided: City, region, country, timezone, and ISP.
- Accuracy: Reliable, though it may vary slightly by region.
- Ease of Use: Simple JSON responses, similar to ipinfo.io and ipstack.com.
Best For: If you’re looking for a balanced solution with moderate usage limits and easy integration.
Recommendation: For most cases, ipinfo.io is the best choice due to its generous free plan, accuracy, and ease of use.
Step 2: Add Custom JavaScript in Funnelish
Now that you’ve selected a geolocation API, let’s implement it in Funnelish. The example below shows how to fetch the city name and dynamically replace placeholders like (DYNAMIC CITY) with the visitor’s actual city name.
- Go to your Funnelish dashboard and select the funnel you want to edit.
- Open Settings > Custom Codes.
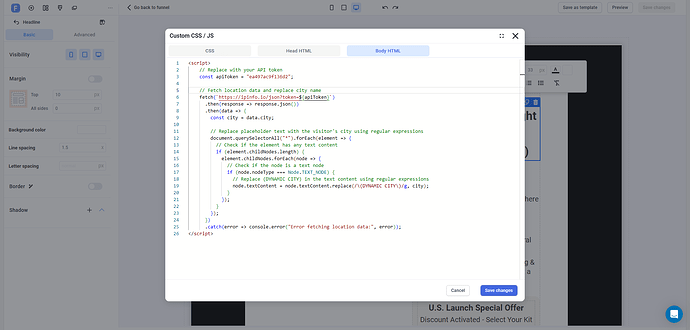
- In the Body HTML section, add the following JavaScript code (make sure to replace
"YOUR_API_TOKEN"with your API token from your chosen service):
<script>
// Replace with your API token
const apiToken = "YOUR_API_TOKEN";
// Fetch location data and replace city name
fetch(`https://ipinfo.io/json?token=${apiToken}`)
.then(response => response.json())
.then(data => {
const city = data.city;
// Replace placeholder text with the visitor's city using regular expressions
document.querySelectorAll("*").forEach(element => {
// Check if the element has any text content
if (element.childNodes.length) {
element.childNodes.forEach(node => {
// Check if the node is a text node
if (node.nodeType === Node.TEXT_NODE) {
// Replace (DYNAMIC CITY) in the text content using regular expressions
node.textContent = node.textContent.replace(/\(DYNAMIC CITY\)/g, city);
}
});
}
});
})
.catch(error => console.error("Error fetching location data:", error));
</script>
How the Code Works
-
API Request: The
fetchfunction calls the API and retrieves the city name from the visitor’s location data. -
Update Content: The code then scans all elements on the page, replacing occurrences of
(DYNAMIC CITY)with the actual city name. - Error Handling: If the API call fails, the code logs an error to the console without interrupting the page.
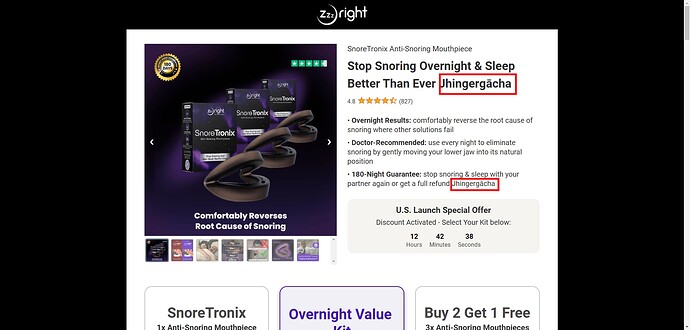
Step 3: Test Your Funnel Page
- Save the changes in Funnelish and publish the funnel.
- Open the page in your browser to ensure the visitor’s city name dynamically replaces
(DYNAMIC CITY)in headlines, paragraphs, and any other content areas.
This simple setup dynamically displays the city name, making your page feel more personalized and engaging, which can positively impact conversion rates.